Sample Landing Page
Elite Recruiting Agency Landing Page
Overview
2023 sample landing page created over a weekend
I used a prompt to create a Figma design and HTML/CSS implementation for a landing page for a recruiting agency.
Design and Development Decisions
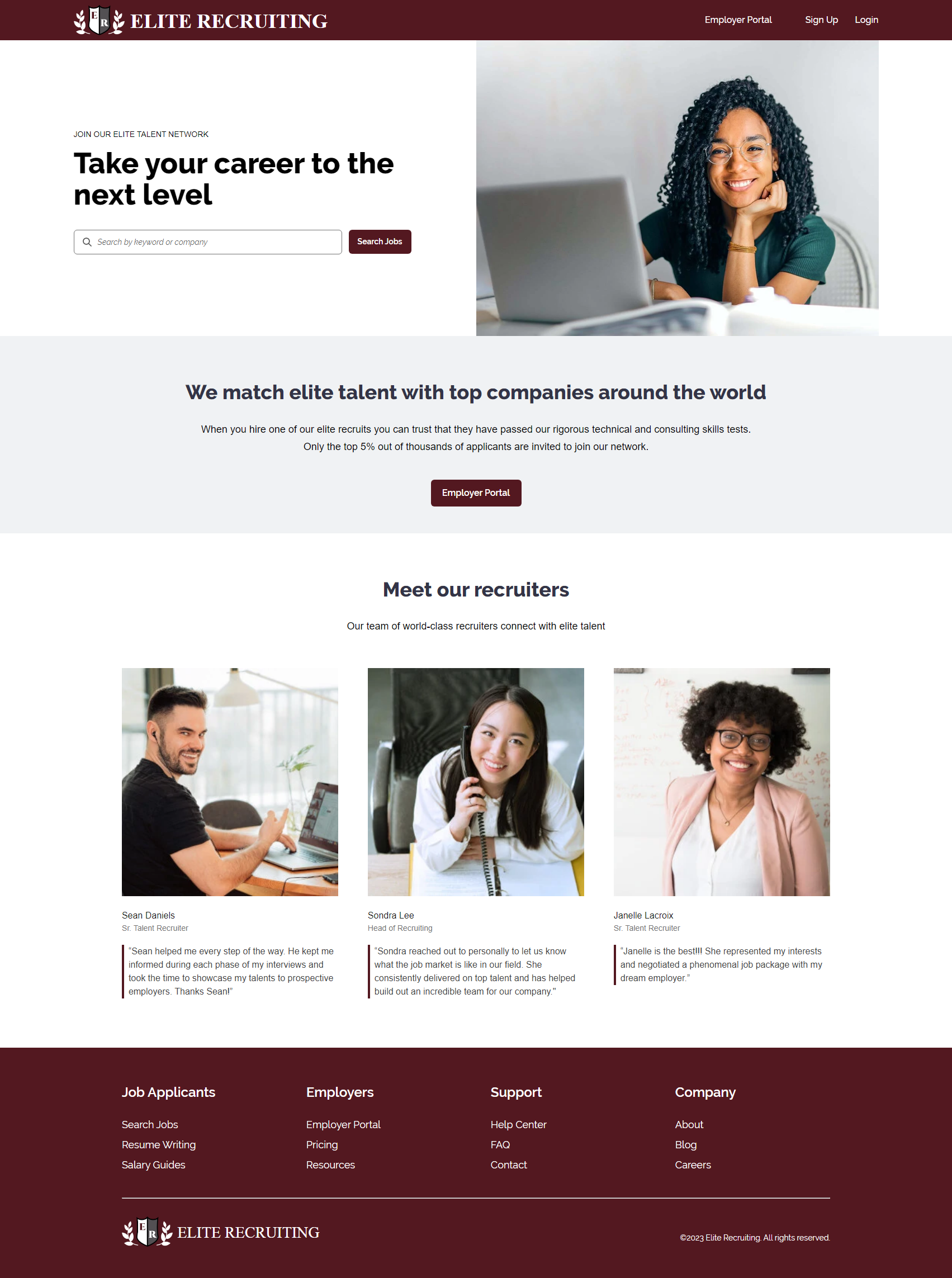
- The color scheme is burgundy and gray inspired by colors of prestigious prep school academy blazers.
- I chose the serif Cinzel font for the logo text, Raleway for headings, and Inter for the body text; these are Google fonts.
- The images are from Pexels and Unsplash. I compressed the images with with tinypng and converted them to webp format.
- I created the logo in the style of a crest with a shield and laurel branches and simplified the design for a favicon.
- I used semantic HTML, all text meets WCAG 2.0 AA accessibility standards, and I added alt tags to images for accessibility.
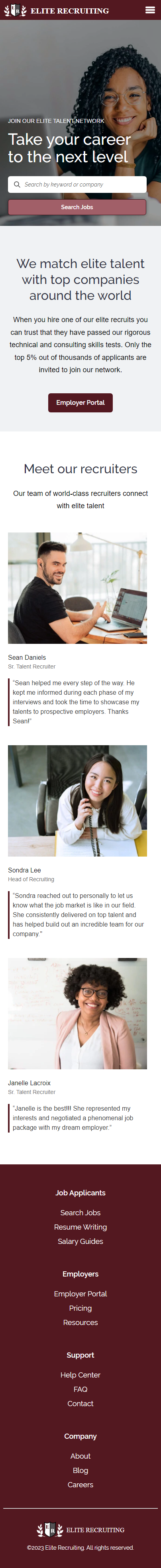
- The landing page is mobile responsive from 300px to anything greater than 1440px.
- I hand coded the site with the exception of simplegrid.css (included in css file) with a breakpoint for tablet/mobile at 1080px.
- I uploaded this page to my website to test the page speed. The page performs at 100 for performance, accessibility, and best practices on mobile and desktop. It is above 90 for SEO (not 100 because the links are not crawlable).
- All text copy is my own and fictional.
- This website would be used by both employers and job seekers.
- There is a hero section with a job search for applicants, a call to action for employers to visit an employer portal, and a team section highlighting three employees with their names, job titles, and testimonials.
- The footer has link sections for employers, job seekers, help, and company information.